
- CODEBLOCKS DARK MODE FULL
- CODEBLOCKS DARK MODE CODE
- CODEBLOCKS DARK MODE DOWNLOAD
- CODEBLOCKS DARK MODE MAC
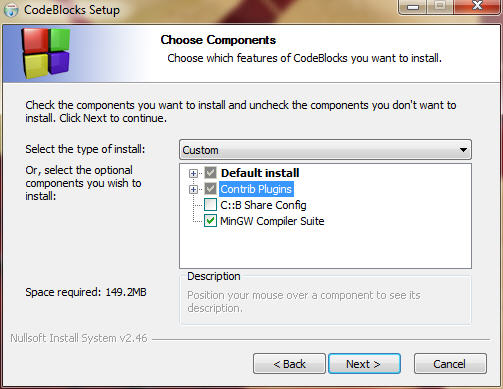
You will see a select box with the label colour theme select one.Go to the menu: Settings > Editor and select the tab Syntax highlighting.Now, the color schemes are installed, so it's time to select a new one: You probably want to select them all to use them later.

Then, click Transfer to transfer them to the file nf.
CODEBLOCKS DARK MODE MAC
For Linux or Mac users, run the command cb_share_config from the tereminal. Select the themes you want to import to Code::Blocks. In the right column, you have to indicatae the file nf (it will find the path automatically).
CODEBLOCKS DARK MODE DOWNLOAD
The default background colour of a mark is bright yellowīackground-color : rgba ( 254, 252, 232, 0.First, you need to download some syntax color schemes, so I recommend you to download this file: colour_nf.
CODEBLOCKS DARK MODE FULL
If you want your highlights to take the full width. The line numbers already provide some kind of left/right padding Ranges are 1-indexed.ĭepending on the annotations used, some codeblocks will be hard to read without any CSS. You must specify a list of inclusive ranges of lines to hide, Ranges are 1-indexed and linenostart doesn't influence the values, it always refers to the codeblock line number. You must specify a list of inclusive ranges of lines to highlight,

CODEBLOCKS DARK MODE CODE
You can use additional annotations to customize how code blocks are displayed: You can then support light and dark mode like so: url ( "syntax-theme-dark.css" ) (prefers- color -scheme: url ( "syntax-theme-light.css" ) (prefers- color -scheme: light) Only the editor’s background turns dark and not the whole window of code::blocks Extra files need to be downloaded which needs lots of time for configurations Below is the white color code::blocks window. Zola can output a css file for a theme in the static directory using the highlight_themes_css option. If you use the special css color scheme highlight_theme = "css" List, or use different color schemes for dark/light color schemes, you need a


This is nice, because your page will load faster if everything is in one file.īut if you would like to have the user choose a theme from a You get the colors directly encoded in the html file. If you use a highlighting scheme like highlight_theme = "base16-ocean-dark" You can see the list of available themes on the configuration page. You would set your extra_syntaxes_and_themes to to load lang1.sublime-syntax and lang2.sublime-syntax. If your site source is laid out as follows. If you want to highlight a language not on this list, please open an issue or a pull request on the Zola repo.Īlternatively, the extra_syntaxes_and_themes configuration option can be used to add additional syntax (and theme) files. Make Sure CodeBlock is ClOSED before making any CHANGES2.Make sure to hit SAVE when doing the transfer3.If you can't find your nf most. Note: due to some issues with the JavaScript syntax, the TypeScript syntax will be used instead. Here is a full list of supported languages and their short names: - ActionScript -> You can replace rust with another language or not put anything to get the text A code block in Markdown looks like the following: ```rust Once this is done, Zola will automatically highlight all code blocks Right now whether you are in dark mode or light mode the code block is not very. Zola comes with built-in syntax highlighting but you first I have a teams customer requesting inline code blocks that stand out more.


 0 kommentar(er)
0 kommentar(er)
